BEDLOO - MOBILE DESIGN
(RESEARCH / WIREFRAME / PROTOTYPE / INTERACTION DESIGN)
Early Mobile PRoduct
When I first joined the team they were in the infant stages of mobile development. The focus had primarily been on a voting website. With mobile adoption advancing quickly we decided to switch gears slightly after the beta launch of the site.
PROTO-PERSONAS
Before I joined the company, the main business assumption was that we would solve the problem of “Hillary,” the 17 year old that couldn’t decide what to wear on her big date. She would take a picture on ask her question on instagram or facebook, and count comments. This was the moment we wanted to jump on.
As the life of the product went on we realized that we had also captured the attention of a different kind of user. We, surprisingly, had almost equal adoption from the millennial male voters interested in hip hop.
Here are two early sketches of proto-personas.
SKETCHES
Here are two early sketches that showed early vision for three main pages.
- Various Feed View (Following, Trending, Interests)
- Stats or Insights View
- Social notfications
INITIAL MOCKUPS
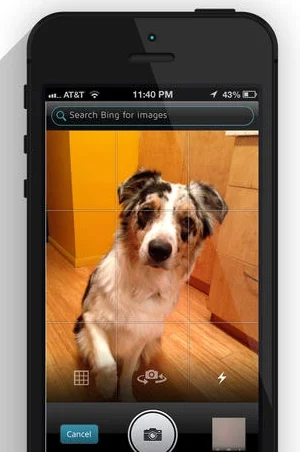
My second contribution was strategy and mockups for social integration. These mockups later shaped the design and architecture for a mobile release.
- Public / Private Creation
- Hashtags
- Find / Follow Friends (Twitter Facebook)
- Settings Features
- Public / Private Creation
- Hashtags
- Find / Follow Friends (Twitter Facebook)
- Settings Features
INFORMATION ARCHITECTURE
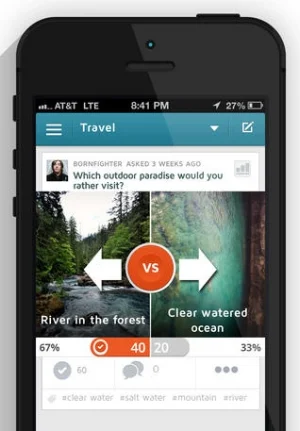
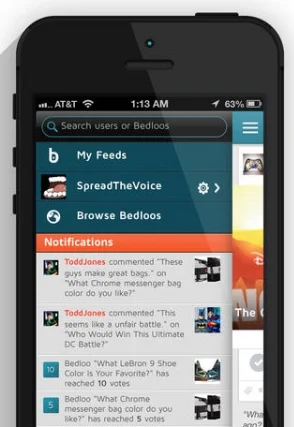
The information architecture for the Bedloo experience was designed with 3 main content feeds as the primary source of interest.
- A “trending” feed populated through categories of interest and popular questions.
- A “followers” feed populated by the users the individual follows.
- A “profile” feed with the content the individual user generates.
** Additionally, a user may search individual hashtags (similar to Twitter/Instagram) in order to hyper focus on a topic. #BarackObama entered in the search icon would bring up a feed with all relevant Bedloo questions relevant to Barack Obama.
WIREFRAMES
A final round of wireframing with style guides and navigation flow before the development was outsourced. Code Particle was the company we used for development. Douglas Waltman assisted with HTML/CSS. Backend coding provided by Mike O’toole.
results
The app launched first with native iOS. We made multiple iterations before releasing on Android with a web wrapper. In my opinion, there were numerous usability issues (breakpoints with Bing, Soundcloud, Youtube, and Vimeo API's) that needed to be addressed, however, the business was focused on scale and availability to all users. This led to a frustrating mobile user experience for some.
Ultimately, the traction that we received on the app was small compared to the traction that we received using the embedabble widget.